最近有这么一条新闻~
苹果、微软、谷歌和 Mozilla 这几大浏览器制造商宣布将要联合起来,解决网页适配问题了。

由于这个 “ 联合军 ” 几乎包括了所有主要的浏览器供应商,随着他们的协作,程序员们的工作将大大减少,而网民们也将拥有更舒适、统一的浏览体验。
像下面这样一些比较奇怪的页面效果,将不复存在。
畸形的图像显示(左图)↓ ↓

很不对头的动画效果 ↓ ↓

不按预期出牌的粘性表头 ↓ ↓

之所以不同网站在不同浏览器上的显示或互动效果不同,是因为不同的浏览器对同一段代码有不同的解析。
如果网站不针对不同浏览器做适配,那用户体验就会直接爆炸。。。
其实,为了解决不同浏览器各自为营导致的兼容、适配问题,从浏览器诞生之初,各个巨头就没少折腾。
其中非常有趣的一件事情,是由微软掀起的,俗称 UA 大混战的 “ 战役 ” 。
今天咱们就来聊聊这个~
几乎所有的浏览器, UA 开头都是 Mozilla ▼

在正式开始之前,别急着问 UA 是啥,先听一个小故事。
约 30 年前,第一次 “ 浏览器世界大战 ” 时,微软跟 Netscape 杠上了。
Netscape,即大名鼎鼎的网景,他们的浏览器名为网景导航者( Netscape Navigator ),内部代号为 Mozilla 。
就像大家现在看到 IE 浏览器的图标会想到上网一样,当年大家上网不说上网,而是说上网景。
因为当时的网景整了很多创新之举,比如搭载 Cookie 、支持 JavaScript 脚本以及Frames 技术,功能非常强大,饱受网虫欢迎。
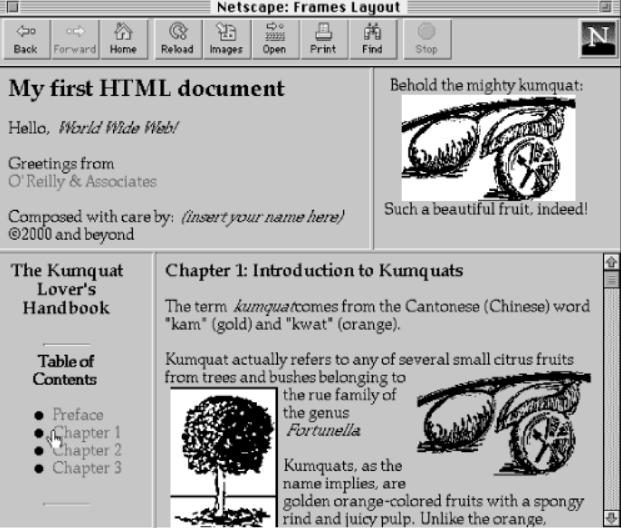
就 Frames 技术来说,它使得浏览器窗口能同时显示多个网页,每个 Frame 里可以放一个网页,网页相互独立。

放到今天,大家看起来肯定感觉:就这???
但在互联网早期,网页基本上就是一行行的字跟简单的图片构成的。像下图一样。
相比之下,Frames 赋予了网页更强大的实用性、便捷性,瞬间流行了起来~

正是因为前述不同浏览器之间巨大的特性差异,用夸张手法来说,网景都支持像 Frames 这样的高级特性了,有的浏览器可能连图片显示都还没支持。
对于网站来说,给不支持 Frames 的网站,返回带 Frames 的页面显然是不合适的。
于是,User Agent 嗅探诞生了。
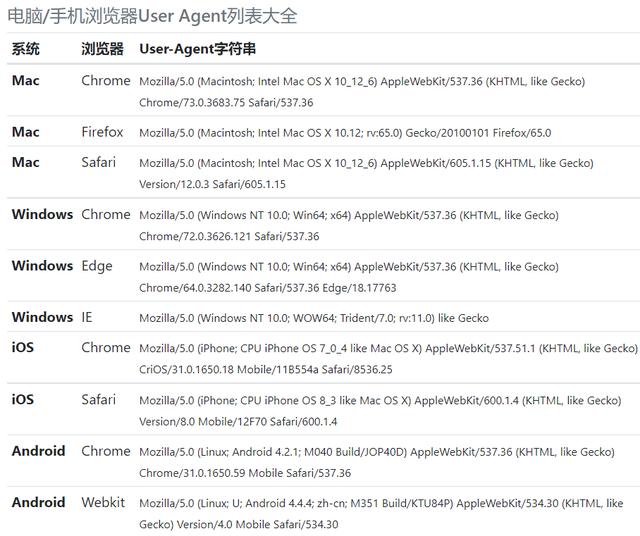
UA 是什么东西呢?
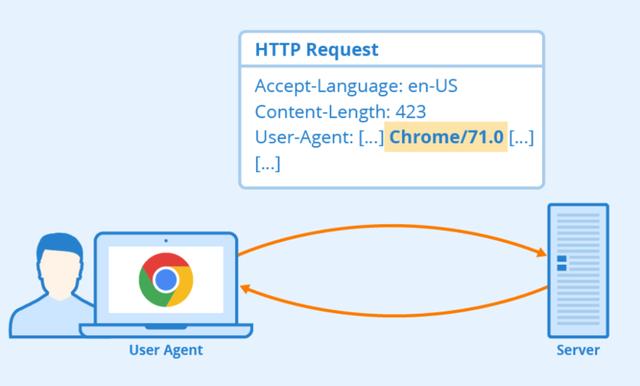
UA 就是浏览器的 “ 身份证 ” ,上面有浏览器的身份信息,把它递给网站,网站就知道你是谁,能做啥(比如能不能显示图片),然后给你返回对应的网页。

比如下面是一个 Netscape 的 UA ,网站看到 Mozilla/1.0 就知道浏览器跟浏览器的版本号,看到后面的 Win3.1 就能知道相关操作系统。
Mozilla/1.0 ( Win3.1 )
UA 识别到这是网景浏览器以后,网站服务端表示,卧槽这个浏览器很厉害啊!我要给他发一个高级的页面。
如果是其他浏览器,那网站服务端就会发一个普通的页面过去,毕竟,万一发去高级的,它不支持怎么办?
当时的微软已经是大公司了,手底下有一批优秀的软件工程师专门做 IE 浏览器,很多功能并不比网景落后,像 Frames 这些 IE 也有。
IE 1.0 ▼

但很可惜,IE 当时还是一个 “ 新生儿 ” ,尽管它支持高特性的网页,但网站却没有给 IE 做适配,给它返回的是普通网页。
可是 IE 已经等不及了,它迫切的提想要打败网景,夺下这片市场,所以它决定 —— 来骗。
你不是通过识别 UA 来判断返回什么网页么?好,那我就披一层网景的衣服,假装是网景,骗你给我高特性的网页!
靠着种种手段,比如捆绑销售,IE 的占有率节节攀升,到 IE 4.0 的时候,微软基本上是把网景打趴下。
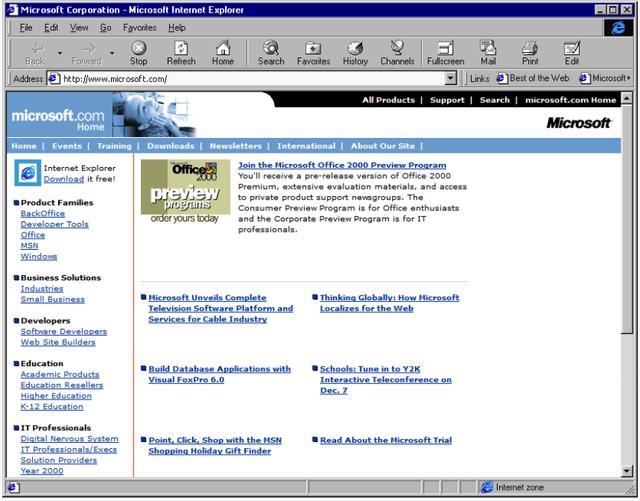
IE 4.0 ▼

但网景也没有完全认输,在被收购之前公开了源代码,还用最初开发代号 Mozilla 创建了 Mozilla 组织。
火狐浏览器就是这个组织的产物。
为了跟之前的网景浏览器相区分,火狐在之前 UA 的基础上,加入了自己的标识:Firefox 。
同时 Mozilla 还写了一个叫 Gecko 的排版引擎,这个渲染引擎非常厉害,火狐也把它加入到了自己的 UA 之中。

跟前面一样。。
网站也知道用 Gecko 引擎的浏览器会比较厉害,花活比较多,于是会为它准备更高级的页面,为其他浏览器准备普通页面。
其他浏览器也很苦恼,从技术层面我们明明也能实现这些,只是网站没给机会,于是也开始伪造 “ 身份证 ”。
戏剧性的一幕出现了:所有浏览器都开始伪装自己是 Mozilla 。
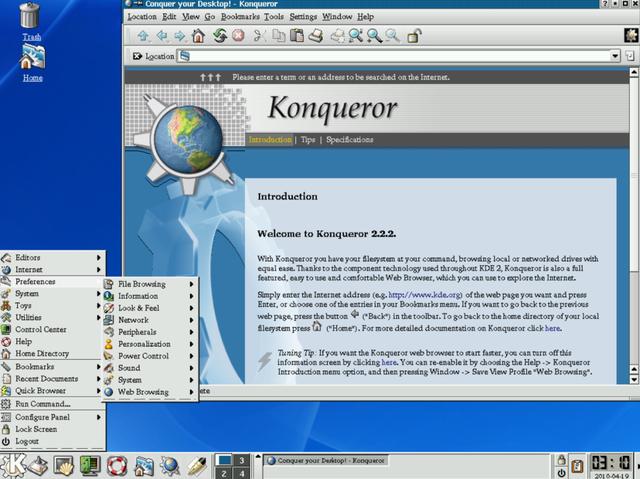
首先是 Linux 的追随者,他们编写了 Konqueror,引擎是 KHTML。
这群人认为 KHTML 跟 Gecko 一样好,但是网站却不给他们返回好的页面,于是开始伪装自己,还在 UA 里写下我们跟 Gecko 一样好~
UA = Mozilla/5.0 (compatible; Konqueror/3.2; FreeBSD)
(KHTML, like Gecko)

而苹果家的 safari 呢,它基于 KHTML 引擎,但是加了新的特性,所以另起炉灶叫自己 WebKit 。
但同时,他也不想失去那些为 KHTML 编写的东西,所以它也选择延续前面的 UA ,再加一点标识。。。
Mozilla/5.0 (Macintosh; U; PPC Mac OS X; de-de) AppleWebKit /85.7 (KHTML, like Gecko) Safari/85.5
而咱们现在最常用的 Chrome 浏览器呢,则是基于 WebKit 开发的,但也是做了修改,跟前人一样,也不想失去那些为 WebKit 编写的东西。
于是在 UA 中,他把自己伪装成这样。。。
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
总之,无限套娃。
最后,人人都不是 Mozilla,人人都是 Mozilla。
围绕 UA 的骚操作还有很多,比如有些人明明用的是手机浏览器刷网页,但会通过修改 UA ,骗网站:“ 我是电脑!给我发对应的网页来 ”~
这样一来,就能规避手机网页中那些 “ 打开 XX APP,查看全部 XX 评论 ” 的拦截了。

比如之前优酷对 iPhone 端的浏览器是不提供视频广告的。
于是乐视浏览器就通过修改 UA ,骗优酷自己是 iPhone ,以获取没有广告的优酷视频。

除了离谱的 UA 之外,浏览器之间因为各自为营,还衍生了各种 “ 兼容模式 ” ,“ 兼容插件 ” 。
哎,为什么,直到现在浏览器才想起来要 “ 统一标准 ” 这件事儿呢?
嗯。。。差评君猜测主要是两方面。。。
一方面是公开统一的标准推行起来很慢,毕竟涉及到的厂商很多,而厂商们为了迅速抢占市场,往往会想要 “ 立刻 ” 提升用户体验。
另一方面是,如果大家都统一,就失去了自己独特的优势,从产品沦为工具。
而在现在浏览器主要功能都大差不差,趋向稳定,很难在技术上有跨时代的突破,再纠结于自家标准,意义已经不大了。更多的是给程序员,给用户带来的不便,还不如走向统一。
而曾经围绕 IE 浏览器的打响的,属于电脑屏幕中的两次 “ 世界大战 ” ,也以群雄割据,统一标准的局面走向了尾声。